Python的Flask、Django框架是搭建后端的利器,往往可以集成一些数据处理、数据分析的模块,通过在服务端后台计算来返回如Json格式的计算结果。那么如何能将计算有效的在前端界面进行合理布局及展示呢?这就需要我们对前端框架有一些了解,也促使我们向全栈工程师方向迈进了更重要的一步。
vue.js是目前比较火的前端框架,它是一套构建用户界面的渐进式框架,它的目标是提供尽可能简单灵活的API来实现响应数据的绑定和组合的视图组件。学习vue需要对其用法有个最基本的了解,这里给出了vue2.0的官方文档。除了学习vue2.0,我们还需要学习其生态圈的其他工具,如vue-cli、vue-router、vuex,以及基于基于vue2.0的组件库element。
vue-cli是vue官方出品的快速构建单页应用的客户端工具。首先需要在系统中安装Node.js的包管理器npm。Node.js是一个基于Chrome V8引擎的JavaScript后端运行环境,而npm作为其包管理器,是全球最大的开源库生态系统。
安装Node.js
可以到 https://nodejs.org/en/download/package-manager/ 查询安装步骤,建议采用如下命令:
curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash -
sudo apt-get install nodejs
这样安装后的node命令和nodejs命令均可用。安装完毕后,可以分别通过以下命令来进行测试。
node -v
npm -v
安装vue-cli
- 安装js应用模块的打包工具webpack
npm install -g webpack
- 使用npm安装vue-cli
npm install -g vue-cli
- 使用模板
vue官方提供了一些模板,比如
如果使用官方的webpack模板
vue init webpack my-project
如果使用其他模板,如非官方模板username/repo
vue init username/repo my-project
如果使用本地模板~/fs/path/to-custom-template
vue init ~/fs/path/to-custom-template my-project
- 进入vue项目目录
cd my-project
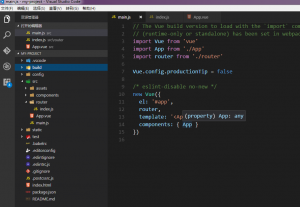
目录结构如下图所示
各个目录主要功能如下:
.
├── build/ # webpack config files
│ └── ...
├── config/
│ ├── index.js # main project config
│ └── ...
├── src/
│ ├── main.js # app entry file
│ ├── App.vue # main app component
│ ├── components/ # ui components
│ │ └── ...
│ └── assets/ # module assets (processed by webpack)
│ └── ...
├── static/ # pure static assets (directly copied)
├── test/
│ └── unit/ # unit tests
│ │ ├── specs/ # test spec files
│ │ ├── index.js # test build entry file
│ │ └── karma.conf.js # test runner config file
│ └── e2e/ # e2e tests
│ │ ├── specs/ # test spec files
│ │ ├── custom-assertions/ # custom assertions for e2e tests
│ │ ├── runner.js # test runner script
│ │ └── nightwatch.conf.js # test runner config file
├── .babelrc # babel config
├── .postcssrc.js # postcss config
├── .eslintrc.js # eslint config
├── .editorconfig # editor config
├── index.html # index.html template
└── package.json # build scripts and dependencies
- 安装项目依赖包,也就是在package.json中的依赖
npm install
- 运行程序
测试环境下,可以运行
npm run dev
打开网址 http://localhost:8080/ 即可看到vue的界面。
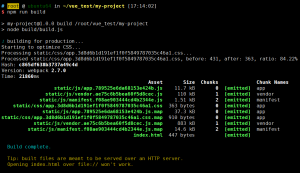
生产环境下,可以运行
npm run build
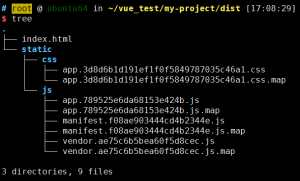
这样会在项目跟目录系生成dist文件夹,将前端页面所需要的资源整合到index.html及static文件夹下。
服务部署
生产模式下编译生成的dist文件夹,已经提供了我们部署网站所需要的index.html及依赖的资源。如果要进行服务部署并开放端口,一种办法就是采用Flask框架,将index.html作为模板进行输出。
代码如下:
#coding: utf-8
from flask import Flask, render_template
app = Flask(__name__, static_folder='dist/static', template_folder='dist')
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', threaded=True)
这样我们就可以通过ip+端口(默认5000)的方式来访问vue主页了。以后的精力,大可以放在vue的使用上了,甚至也可以将页面做成接受json数据形式动态返回页面。
转载请注明:宁哥的小站 » 前端学习之vue.js初探